1. 安装
安装git,下载链接
安装node.js,下载链接
1 2 node -v # 输出版号则安装和加入环境变量成功 npm -v
安装hexo
1 2 npm install hexo-cli -g hexo -v
2.
搭建仓库并建立连接 3. 本地生成博客内容 1 2 3 hexo clean hexo g hexo s # 生成本地博客页面
4. 发布博客到github 5. 更改主题 NexT主题的使用,官方链接
5.1修改标签的字体及格式 参考链接:链接1(花里胡哨) ,链接2(推荐)
5.1.1page页面标签的修改 效果如下图
通过修改next\layout\page.swig内PAGE
BODY下page.type=type
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 {#################} {### PAGE BODY ###} {#################} <div class="post-body{%- if page.direction and page.direction.toLowerCase() === 'rtl' %} rtl{%- endif %}"> {%- if page.type === 'tags' %} <div class="tag-cloud"> <div class="tag-cloud-title"> {{ _p('counter.tag_cloud', site.tags.length) }} </div> <div class="tag-cloud-tags" id='tags'> {{ tagcloud({ min_font: 12, max_font: 30, amount: 200, color: true, start_color: '#fff', end_color: '#fff'}) }} </div> </div> + {% include 'tag-color.swig' %} # 这个存放的一些渲染代码,与page.swig同级目录
next\layout\tag-color.swig内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script type="text/javascript"> var alltags=document.getElementById('tags'); var tags=alltags.getElementsByTagName('a'); for (var i = tags.length - 1; i >= 0; i--) { var r=Math.floor(Math.random()*75+130); var g=Math.floor(Math.random()*75+100); var b=Math.floor(Math.random()*75+80); tags[i].style.background = "rgb("+r+","+g+","+b+")"; } </script> <style> .tag-cloud a { border: 0px; padding: 0px 10px; border-radius: 10px; } </style>
也可以直接粘贴到page.swig对应需要修改的"块"下,下面文章底部标签修改即用的该方式。
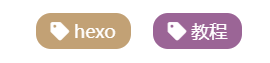
5.1.2文章底部标签的修改 修改的post-tags下的格式,效果如下图:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <div class="post-tags" id="post-tags"> {%- for tag in post.tags.toArray() %} <a href="{{ url_for(tag.path) }}" rel="tag">{{ tag_indicate }} {{ tag.name }}</a> {%- endfor %} </div> <script type="text/javascript"> var tagsall=document.getElementsByClassName("post-tags") for (var i = tagsall.length - 1; i >= 0; i--){ var tags=tagsall[i].getElementsByTagName("a"); for (var j = tags.length - 1; j >= 0; j--) { var r=Math.floor(Math.random()*75+130); var g=Math.floor(Math.random()*75+100); var b=Math.floor(Math.random()*75+80); tags[j].style.background = "rgb("+r+","+g+","+b+")"; } } </script> <style> .post-tags a { border: 0px; padding: 0px 10px; border-radius: 10px; color: rgb(255, 255, 255); } </style>
5.2归档页和标签页的美化 目前博客效果参考该链接
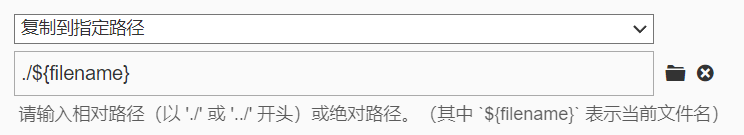
5.3图片的处理 在Typora中将保存图片的地址修改如下即可
安装插件
1 npm install hexo-asset-image --save
修改cofig.yaml的post_asset_folder为true
新建博客用hexo new name,新建md文档时会产生一个文件夹,该文件夹就可以存放图片,对应上图中的./${filename},会自动把复制的图片放到改文件夹下